Google sıralaması için hız trick nasıl yapılır?
Biliyorsunuz Google sıralaması için kullanılan kriterlerinin içinde artık web sitenizin hızı da ciddi miktarda bir puana sahip. Ve eğer bilmiyorsanız şimdi öğrenmenin tam zamanı web sitenizin hız değerini https://developers.google.com/speed/pagespeed/insights/? adresindeki google’ın kendi aracıyla kontrol edebiliyorsunuz. Hemen hatırlatayım yahu en büyükleri kontrol edin hız kriterleri çok yavaş hatta kırmızı çıkacaktır, takmayın kafaya diyenler olacaktır. Hayır öyle düşünmeyin sizi yanlış yönlendiriyorlar. En büyükler adı üzerinde büyükler ve çok büyük otoriteye sahipler, eğer elinizdeki site öyle bir siteyse zaten buraya ihtiyacınız yok, ama orta ve küçük sitelerden bahsediyorsak hız kriteri bize ekstra bir doping sağlayacaktır, büyüklerdeki gibi etki oranı az değil bizim küçük sitelerimiz için etki oranı büyük olacaktır. Aşağıda kırmızı yavaş gruptan çıkmayı da anlatsam bile ben burda asıl başka bir trick anlatıcam size sarı gruptan yeşile geçiren ve Google sıralaması için doping yapan yöntem buldum onu anlatıcam.
- Google pagespeed insights Google’ın kendi ürünleri olan Adsense ve Analytics javscriptlerinin kaldırılmasını öneriyor!
- Şaşırtıcı ama google adsense ve analytics kaldırılınca hem sayfamız hızlanıyor hem de Google bize 90’ın üzerinde puan veriyor!
- Sadece Google Analytics soranlar için
- Yandex Metrica ile çalışır mı? soranlar için
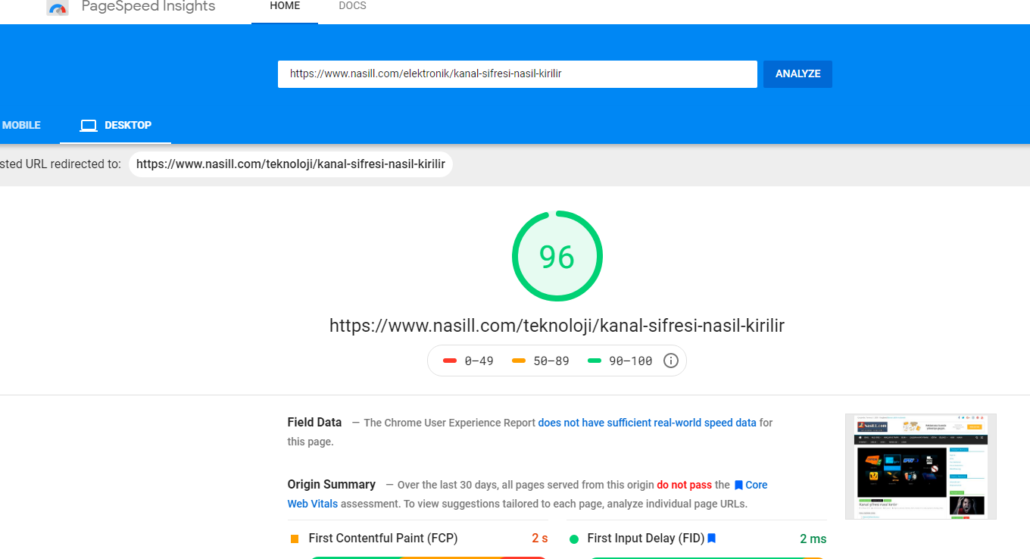
Çok basit bu adres çubuğuna sitenizin ana sayfasını veya aramalarda yükselmek istediğiniz sayfayı yazıp sonuçları görüyorsunuz.
Pagespeed insights zaten bize bişeyler önermek için var, doğru soruyu soruyorsunuz. İşte burada bu kötü skoru görüyorsak kolları sıvamanın tam vaktidir.
Çünkü pagespeed insights web sitelerin 3 gruba ayırıyor ve eğer kırmızı gruba düşüyorsanız işiniz zor. Google sizi niye önersin ki müşterilerine? Hem küçüksünüz hem de yavaş, insanları memnun etmekten başka amacı olmayan google sizin sitenizi yukarılara neden taşıyıp kötü kullanıcı deneyimi oluştursun? Kırmızı ve yavaş gruptan çıkın!
Ben şuan wordpress’ciyim o yüzden wordpress hızlandırma eksenli birkaç şey yazıcam. Daha yüksek google sıralaması için buradan çıkmalısınız!
1. WordPress için cache eklentisi mutlaka yükleyin! Hiç hafife almayın ve sizi zora sokmayacak olan ne kadar cache özelliği varsa açın
Google’ın yavaş grubundan nasıl çıkılır?
- WordPress için cache eklentisi mutlaka yükleyin!
Hiç hafife almayın ve sizi zora sokmayacak olan ne kadar cache özelliği varsa hepsini açın. Ben W3 Total Cache kullanıyorum. başka alternatifler de var ve hepsi de iyiler. Mutlaka sağlam birini kurup açın.

- Kurduğunuz cache programındaki resimler için Lazy loading özelliğini açın.
Bu işlem bütün sayfa ile birlikte tüm resimlerin yüklenmesi gerekliliğini ortadan kaldırıp, büyük bir hız sağlayacaktır.

- Resimler için optimizasyon plugini kurup tümünü elden geçirtin.
Eğer sitenizde başakca özel videolar vs. yoksa resimler en berbat şeyler çünkü çok büyük ve gereksiz olabiliyorlar. Onları elden geçirecek optimize edecek Imagify ve benzeri yüzlerce resim düzenleyici kullanın. Bu resim optimize edicinin WebP özelliğinden de yararlanın resimlere daha küçük ve hızlı yüklenme özelliği kazandıracak.

- CloudFlare bedava neden kullanmıyorsunuz?
Tüm web sitenizi cloudflare üzerinden extra cacheleme ve cdn leme bedava neden kullanmayacaksınız? Bunu da biliyorsanız mutlaka biran önce yapın, çünkü ekstra hız kazandıracağı kesin.

- Son olarak da javascript optimizasyonlarını yapın.
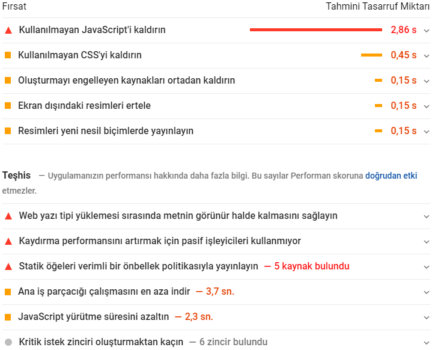
Sitemiz nerdeyse hazı ve hızlı işte bu noktada benim anlatacağım trick işinize yarayacak. Pagespeed insights konumuza geri dönersek eğer sitemizin sayfasını analiz ettirmiştik işte orda bu tip sorunlara Fırsatlar sunduğunu göreceksiniz. Buradan sonra benim anlattığım Google trickini okuyoruz!

Google pagespeed insights Google’ın kendi ürünleri olan Adsense ve Analytics javscriptlerinin kaldırılmasını öneriyor!
İnanılır gibi değil ancak sitemizde her şeyi yaptık, tüm cache, optimizasyon ve geliştirmeler açık, ancak sitemiz bir türlü yeşile geçemiyor goole bizi sarı alanda tutup, orta hızda olduğumuzu iddia ediyor.
Şaşırtıcı ama google adsense ve analytics kaldırılınca hem sayfamız hızlanıyor hem de Google bize 90’ın üzerinde puan veriyor!
Peki analytics ve adsense’den vazgeçemeyiz ve vazgeçmek istemiyorsak ne yapacağız?
Normalde biliyorsunuz google ve diğer tüm optimizasyon sonrası scriptlerimizin tamamı async ile yükleniyor olmalı. Örneğin google adsense kodumuz yaklaşık olarak şöyle ve içinde dikkat edin async var.
<script data-ad-client="ca-pub-9222585614207756" async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>Async demek bunu arkaplanda benim websitemin ana yükleyicisini meşgul etmeksizin yükle, diğer kodların buna acil ihtiyacı yok demek. Yani teoride çok güzel ama pratikte googe bize async bile olsa adsense kodlarını görünce tamamını yüklemeden puan vermiyor. Defer var javascriptler için yine kullanılan, bunu tee en son yükle bana hiç lazım değil sonra gelsin de var. Ama yok pagespeed insights hepsini yüklemek istediği için Defer’i de bekliyor. Verdiği puan da sarı oluyor. Hatta mobilde kırmızı bile oluyor. Peki hem yeşil süper hızlı, hem de google’ın kendi ürünü olan adsense’i kullanamayacak mıyız? 1 Çözüm buldum :
- Tüm mevcut adsense ve analytics yükleyicilerini pluginlerini kodların vs. kaldırın. Yüklenmesin. Bu şekilde sitenizi test edin, yeşil hatta 90’ın üzerinde yeşil aldığınız görün.
- Şimdi benim manual yükleme metodumu kullanıp reklamları yükleyeceğiz ve pagespeed insights bunun farkına bile varamayacak.
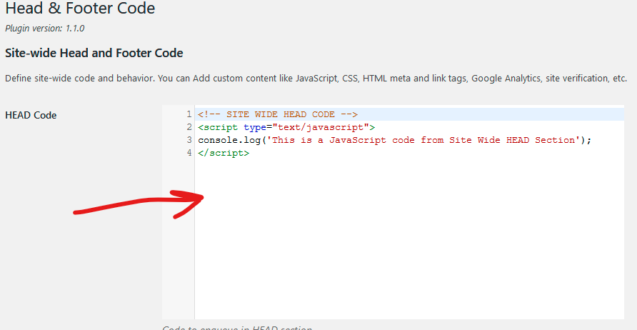
- Kodumuzu head içinde bir yerlere yazıyoruz. Bunu wordpress’te iki şekilde yapabilirsiniz ya elinizle yazarsınız biliyorsanız direk olarak. Atıyorum temaya veya kodların içine veya hazır eklentiler var yüzlerce var Head içine javascript yazabildiğiniz https://wordpress.org/plugins/head-footer-code/ var çok basitçe size head içine javascript yazmanızı sağlar. Bunu veya istediğinizi kullanabilirsiniz, belki elinizde zaten vardır bu işi yapan birşey.
- Şimdi head içinde manual yüklemeyi biz yapacağız:
Şuraya yazıyoruz:

Benim bulduğum manual yükleme kodu şudur:
<script type="text/javascript">
window.addEventListener("DOMContentLoaded", function(){
window.setTimeout(function(){
var adsense = document.createElement('script');
adsense.type = 'text/javascript';
adsense.src = "https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js";
adsense.async="async";
adsense.defer="defer";
var att = document.createAttribute("data-ad-client");
att.value = "ca-pub-BURAYA SİZİN ADSENSE KODUNUZU YAZIN" ;
adsense.setAttributeNode(att);
var head = document.getElementsByTagName('head')[0];
head.appendChild(adsense);
//VARSA BAŞKA YÜKLEMELERİ YAVAŞLATAN REKLAM POPUP VS. VS. BURAYA YAZIP 3SN. SONRA ÇAĞIRIN!
}, 3000);
}, false);
</script>Bu kodu head içine yazıyoruz. Kod şunu yapıyor. Tüm ekran yüklenene kadar bekliyor, bişey yüklenmemesini sağlıyor. Bağlandığımız DOMContentLoaded event’ı bize bu güvenliği sağlıyor. İkinci ve en önemli trick ise timer ile herşey yüklense bile bekliyor ve 3sn. sonra reklamları göstermeye başlıyoruz. Bu 3sn. içinde ise Google PageSpeed insighter çoktan herşeyi hesaplamaya başlamış oluyor ve şekilde gördüğünüz gibi yemyeşil bir 96 yı size veriyor.
Az daha param olsa dünyanın en ucuz sunucularından birini kullanmıyor olsam bu optimizasyonla 100 alırdım!
Bu sistem tüm javascript yüklemelerinde sitenizin hız skorunu etkilemeden, bir nevi google’ı kandırarak sitenize javascriptler eklemenizi sağlar! Tabi benden öğrenip bu açığı kapatmazlarsa 🙂
Şimdi buna bir de google analytics ekleyelim. Bakın o da yine aynı mantıkla şöyle aynı metodun içinde yüklenebilir:
<script>
window.addEventListener("DOMContentLoaded", function(){
window.setTimeout(function(){
var adsense = document.createElement('script');
adsense.type = 'text/javascript';
adsense.src = "https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js";
adsense.async="async";
adsense.defer="defer";
var att = document.createAttribute("data-ad-client");
att.value = "ca-pub-9222585614207756" ;
adsense.setAttributeNode(att);
var head = document.getElementsByTagName('head')[0];
head.appendChild(adsense);
<!-- Global site tag (gtag.js) - Google Analytics -->
var myAnalytics = document.createElement('script');
myAnalytics.type = 'text/javascript';
myAnalytics.src = "https://www.googletagmanager.com/gtag/js?id=UA-3332128-9";
myAnalytics.async="async";
var head = document.getElementsByTagName('head')[0];
head.appendChild(myAnalytics);
}, 3000);
}, false);
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-3332128-9');
</script>NasiLL.com altında diğer sayfaları da isterseniz test edip bakabilirsiniz puanları böyle olması gerekiyor. Çünkü bu trick çalışıyor hepsinde. Size de hızlı sayfalar diliyorum, başarılar.

Sadece Google Analytics soranlar için
Kod şöyle güncellenebilir: Buradaki benim mülküm olan UA-3332128-9 kodunu kendinizinkiyle değiştirmeyi unutmayın!
<script>
window.addEventListener("DOMContentLoaded", function(){
window.setTimeout(function(){
var head = document.getElementsByTagName('head')[0];
<!-- Global site tag (gtag.js) - Google Analytics -->
var myAnalytics = document.createElement('script');
myAnalytics.type = 'text/javascript';
myAnalytics.src = "https://www.googletagmanager.com/gtag/js?id=UA-3332128-9";
myAnalytics.async="async";
var head = document.getElementsByTagName('head')[0];
head.appendChild(myAnalytics);
gtag('js', new Date());
gtag('config', 'UA-3332128-9');
}, 3000);
}, false);
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
</script>Yandex Metrica ile çalışır mı? soranlar için
Evet çalışır Kod şöyle güncellenebilir: Buradaki benim Yandex mülküm olan 65541001 kodunu kendinizinkiyle değiştirmeyi unutmayın!
<script>
window.addEventListener("DOMContentLoaded", function(){
window.setTimeout(function(){
<!-- Yandex.Metrika counter -->
(function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)};
m[i].l=1*new Date();k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)})
(window, document, "script", "https://mc.yandex.ru/metrika/tag.js", "ym");
ym(65541001, "init", {
clickmap:true,
trackLinks:true,
accurateTrackBounce:true,
webvisor:true
});
<!-- /Yandex.Metrika counter -->
}, 3000);
}, false);
</script>









trick düzenlemesini alexa kodu içinde düzenleyebilir misiniz.?
_atrk_opts = { atrk_acct:”xxxxxxxxxx”, domain:”xxxxxxxxxx.com”,dynamic: true};
(function() { var as = document.createElement(‘script’); as.type = ‘text/javascript’; as.async = true; as.src = “https://certify-js.alexametrics.com/atrk.js”; var s = document.getElementsByTagName(‘script’)[0];s.parentNode.insertBefore(as, s); })();
Merhabalar hocam. Teşekkür ederiz detaylandırdığınız için. Hemen deneyeceğim. SEO açısından umarım bir soruna yol açmaz. Tekrar teşekkürler. 🙂
Bunun Onesignal ve Metrica için olan kodlarını nasıl oluştururuz?